jekyll学习
0x0 本地启动jekyll
bundle exec jekyll serve
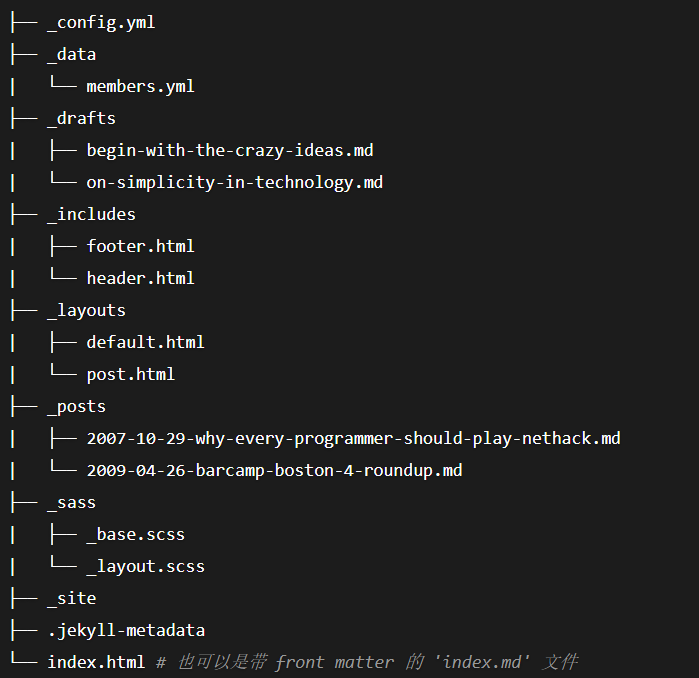
0x1 jekyll目录结构以及常见文件作用

- _posts 博客内容
- _pages 其他需要生成的网页,如About页
- _layouts 网页排版模板
- _includes 被模板包含的HTML片段,可在_config.yml中修改位置
- assets 辅助资源 css布局 js脚本 图片等
- _data 动态数据
- _sites 最终生成的静态网页,此文件的内容是根据_post下的文件自动生成的
0x2 使用时遇见的坑
- 直接在vscode里面修改site中的文件是无效的,一旦重启jekyll,所有修改都会回退,只有修改_includes下的文件才能改变页面元素,类似python中的模板
- 一旦设置好了页面布局,想写博文就直接在_posts文件夹下新建 “年-月-日-title.markdown”格式的文件,markdown基本格式,并且添加代码块
--- layout: page title: About me header: About me group: aboutme ---